This is a quick guide to setup Jekyll environment for jekyll theme development or to write blog posts locally. You can download ready-to-use source-code from Github.
Clone jekyll dev-container repository or download it from Github.
1
$ git clone git@github.com:solothought/jekyll-vscode-devcontainer.git solothought-jekyll-vscode-devcontainer
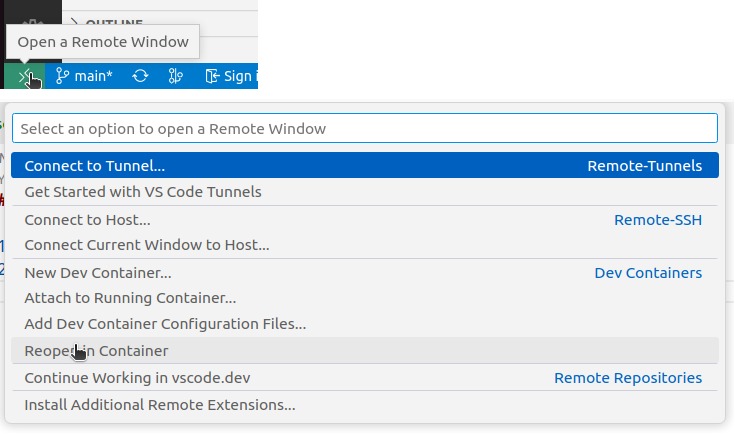
Click on green icon in left-bottom corner of vscode > select Reopen in Container. It will be download and install some necessary packages on first run.

Go to view menu > Select Terminal option. Or Ctrl+`. This will open Terminal inside the jekyll container. You’ll see 2 ports open. But you can’t still open the site as no theme is generated or set yet.
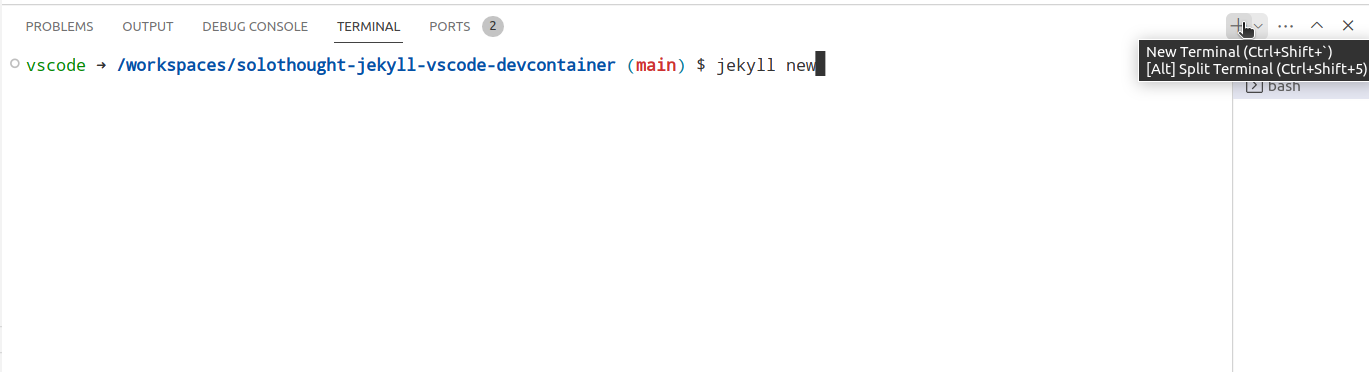
Click on + icon to create a new theme or to explore what is inside the container.

Here, you can run jekyll commands
jekyll cleanjekyll newjekyll buildjekyll serve
You can create a base theme your own or download a theme of your choice.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
vscode ➜ /workspaces/solothought-jekyll-vscode-devcontainer (main) $ jekyll new solothought
Running bundle install in /workspaces/solothought-jekyll-vscode-devcontainer/solothought...
Bundler: Fetching gem metadata from https://rubygems.org/............
Bundler: Resolving dependencies...
Bundler: Using public_suffix 5.0.1
Bundler: Using bundler 2.4.7
Bundler: Using colorator 1.1.0
Bundler: Using concurrent-ruby 1.2.2
Bundler: Using eventmachine 1.2.7
Bundler: Using ffi 1.15.5
...
Bundler: Bundle complete! 7 Gemfile dependencies, 33 gems now installed.
Bundler: Use `bundle info [gemname]` to see where a bundled gem is installed.
New jekyll site installed in /workspaces/solothought-jekyll-vscode-devcontainer/solothought.
vscode ➜ /workspaces/solothought-jekyll-vscode-devcontainer (main) $
This will create a theme folder solothought in project directory.
1
2
3
4
5
6
7
8
9
10
11
12
...
├── .devcontainer
├── .vscode
├── solothought
└── _posts
└── _drafts
└── _site
└── _config.yml
└── 404.html
└── Gemfile
└── Gemfile.lock
└── index.markdown
Go inside the folder and build it.
1
2
3
4
5
6
7
vscode ➜ /workspaces/solothought-jekyll-vscode-devcontainer (main) $ cd solothought/
vscode ➜ /workspaces/solothought-jekyll-vscode-devcontainer/solothought (main) $ jekyll serve
...
done in 0.431 seconds.
Auto-regeneration: enabled for '/workspaces/solothought-jekyll-vscode-devcontainer/solothought'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
Open http://127.0.0.1:4000/ in the browser to check how it look.
Instead of typing a command manually, you can also run vscode task. Go to Terminal > Run Task > Select the relevant task. You can find all the tasks in .vscode\tasks.json.
Since, we have genrated the theme in a different folder instead of project root, you’ll have to uncomment cwd option in tasks.json so the Jekyll commands run from the correct directory.
1
2
3
4
5
6
7
8
9
10
11
12
{
"label": "Serve",
"type": "shell",
"command": "bundle exec jekyll serve --livereload",
"group": {
"kind": "test"
},
// "options": {
// "cwd": "${workspaceFolder}/solothought"
// },
"isBackground": true,
}
Your feedback is really important. So I can improve my future articles and correct what I have already published. You can also suggest if you want me to write an article on particular topic. If you really like this blog, or article, please share with others. That's the only way I can buy time to write more articles.
