Creating diagrams can be time-consuming, especially when it comes to maintaining and sharing them across teams. @solothought/text2chart library changes that by turning plain text into interactive charts that are easy to version control, share, and maintain. In this article, I’ll explore how to get started with text2chart, dive into its features, and see how it can simplify creating, editing, and sharing visual information in projects of any size.
Important links
Text2Chart > FlowChart js accept the input in an algorithm format. Eg.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
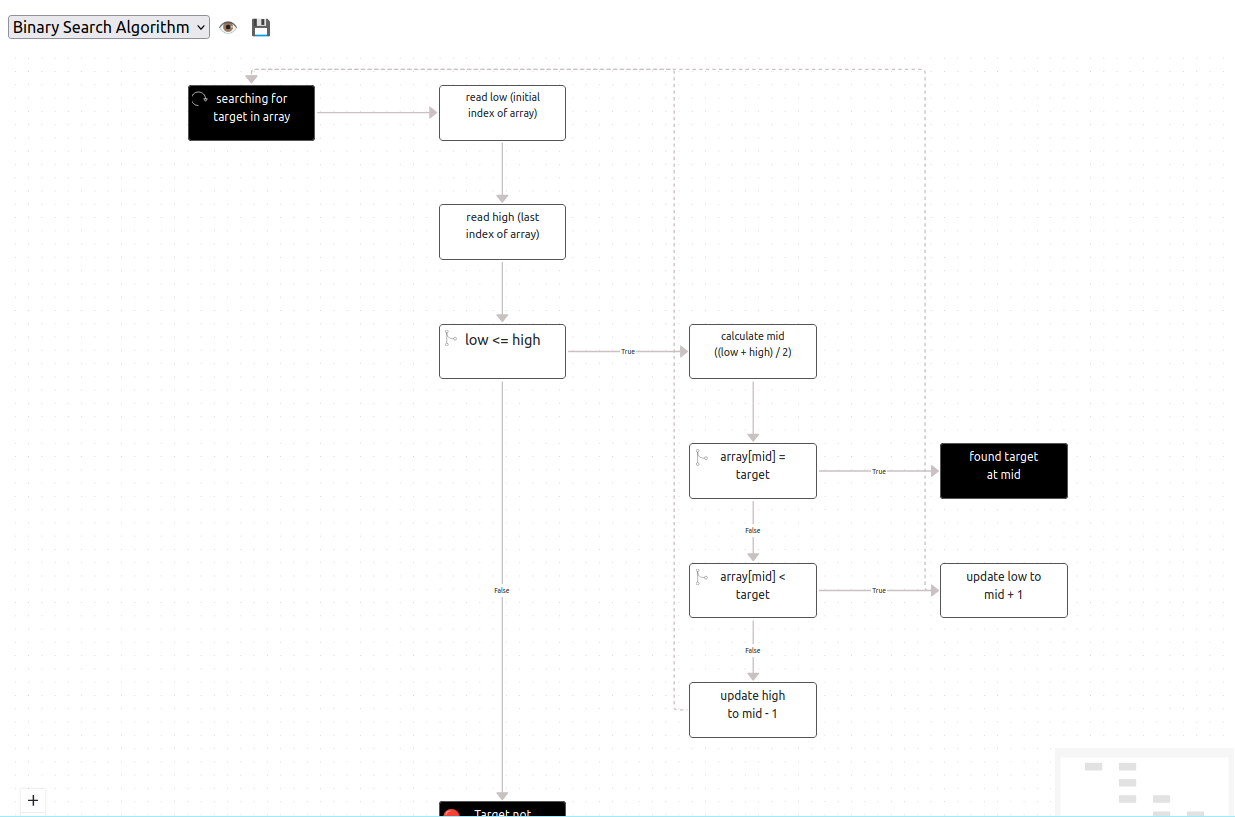
FLOW: Binary Search Algorithm
LOOP searching for target in array
read low (initial index of array)
read high (last index of array)
IF low <= high
THEN calculate mid ((low + high) / 2)
IF array[mid] = target
found target at mid
STOP
ELSE_IF array[mid] < target
update low to mid + 1
ELSE
update high to mid - 1
ELSE
ERR Target not found
STOP
This library is dependent on text2object npm library that I developed to transforms the text in a JS object which can be traversed to perform a task like generating diagrams or automation.
Setup
Text2Chart let user embed the chart to any webpage or javascript code in single line.
In a Browser, you can embed the browser bundle and attach the FlowChart to some element on the page. Don’t forget to pass the algorithm when creating its instance and the bundled CSS.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<script src="/text2chart.min.js"></script>
<script>
const text = `
FLOW: solothought text2chart flowchart
testing on browser
is easy
`;
new Text2Chart.FlowChart({
target: document.getElementById('app'),
props: {
text: text
}
});
</script>
or
1
2
3
4
<script type="module">
import { FlowChart } from 'text2chart.min.mjs'; // Adjust path as needed
//..
</script>

You can include it in your Nodejs project following Commonjs or Mjs format. You can also import it as Svelte Component.
CommonJs
1
2
const {FlowChart} = require('@solothought/text2chart');
require('@solothought/text2chart/style.css');
MJS
1
2
import {FlowChart} from '@solothought/text2chart';
import '@solothought/text2chart/style.css';
Svelte
1
2
3
4
5
6
7
8
9
10
11
12
<script>
import FlowChart from "@solothought/text2chart/Flow.svelte";
import "@solothought/text2chart/style.css"
const text = `
FLOW: Text2Chart Flow
use as a svelte component
🙏🏼
`;
</script>
<FlowChart style="width:100vw; height:100vh" {text} />
Online Application
Our online application leverage its all the features. When you hover a node, by default, the path passing from the current step(node) is highlighted. By default, when you hover over a node, the path flowing from that step is highlighted. For enhanced navigation:
- Shift + Hover highlights the path up to the current node.
- Ctrl + Hover highlights the path from the current node.
Sometimes the complete graph or path might be highlighted even if you press a key because of some loop in the crossing path.
You can drag nodes individually or multiple by selecting nodes by Shift or Ctrl key—ideal for complex diagrams where edges intersect. Note that any algorithm changes will reset the graph layout; however, this behavior can be customized in your integration.
To improve user experience, when you click a step, move cursor among steps, or select multiple steps in text-editor, relevant step nodes are highlighted in the chart. You can also click on edges to highlight them. It helps understanding overlapping edges.
FlowChart supports multiple flows. You can select the graph for a flow from the select box. You can even click on ‘FOLLOW’ step node in graph to open relevant flow chart.
Algorithm syntax consider text written in parenthesis as an extra information. You can hide that detail in the graph using eye icon in toolbar.
More features are in development, so be sure to watch and star the Github repository for updates.
Your feedback is really important. So I can improve my future articles and correct what I have already published. You can also suggest if you want me to write an article on particular topic. If you really like this blog, or article, please share with others. That's the only way I can buy time to write more articles.